Ordering System To Collect Nfts For Your Carbon Footprint
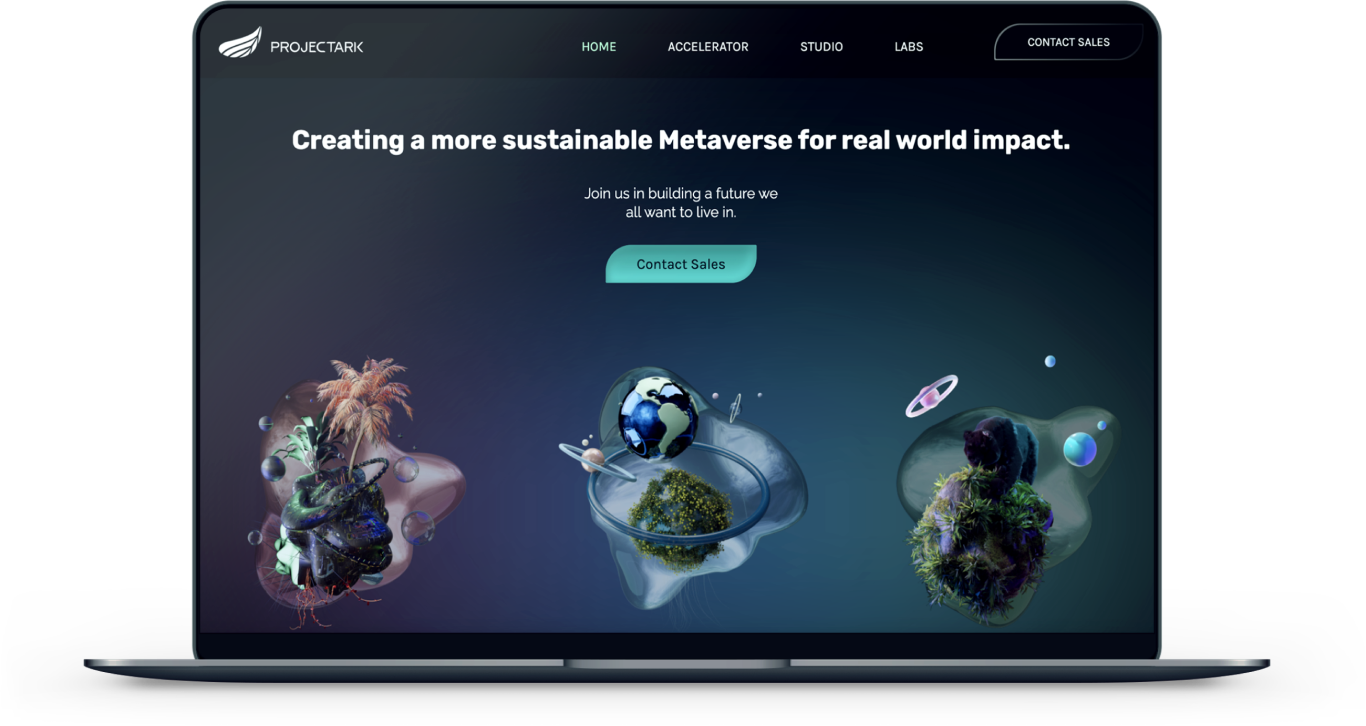
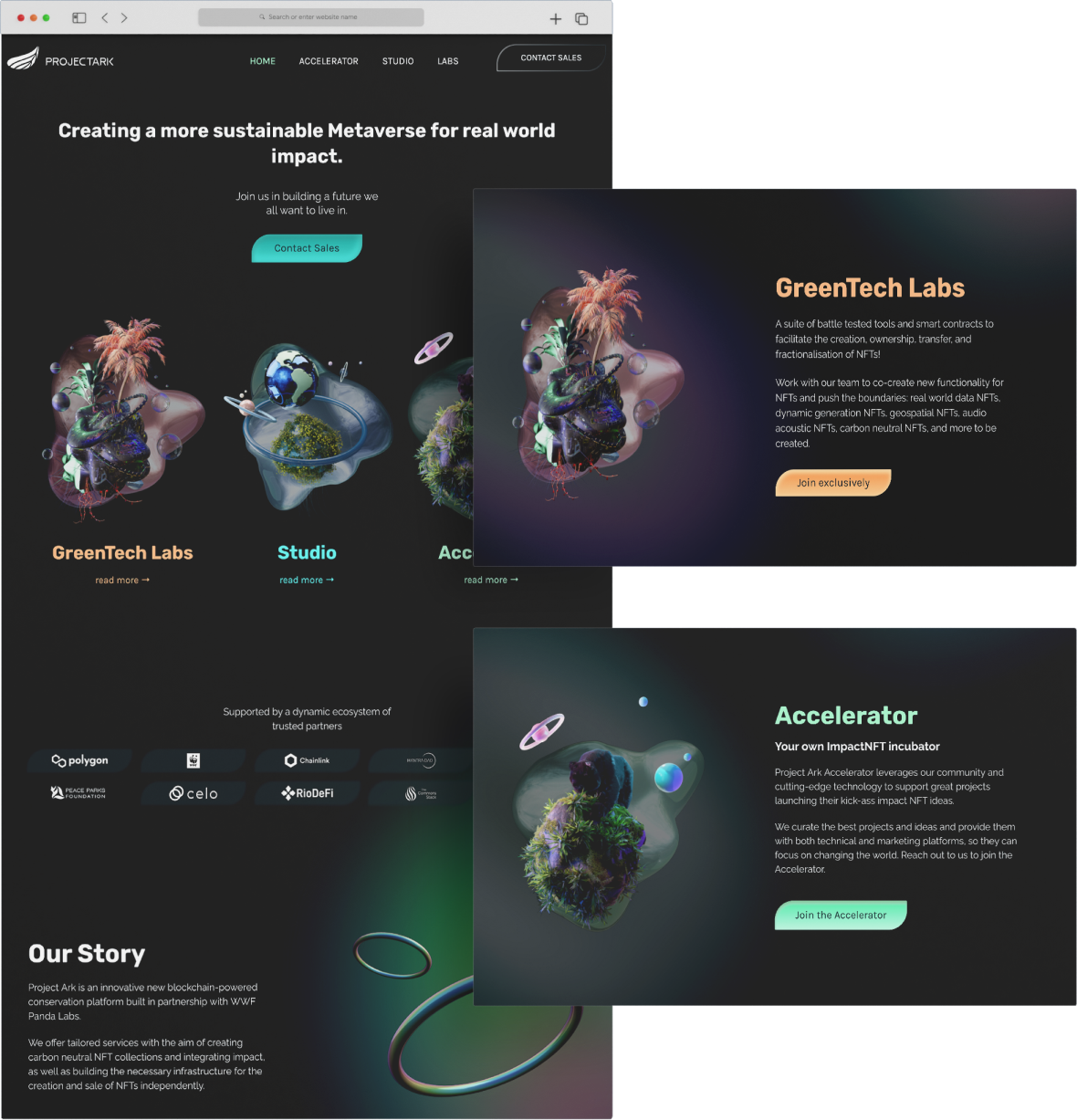
Project Ark is an innovative new blockchain-powered conservation platform built in partnership with WWF Panda Labs. In order to construct the necessary infrastructure for the autonomous creation and sale of NFTs, we provide customized services with the goal of developing carbon neutral NFT collections and integrating impact. We first established the design system using fundamental components like buttons, fields, colors, and color schemes, after which we created each and every page for this project. After the design phase was complete, we advanced to a new level and put our design concepts into practice to create a completely functional website.

Used technologies


Process
1. Research
Our team has been at the forefront of web3 developing, helping our clients build their NFT collection by using several Solana blockchain technologies.
We conducted research in order to create staking and Vault applications, while also being respectful to the current design trends.
In order to create a solid plan , we came to understand how consumers interact with websites, what their needs are, and what can be done to meet those demands. In accordance with the needs of our clients, we set precise objectives and search for inspirational resources (such as newsletter subscriptions, sign-ups, sales, etc.)

2. Design
Wireframes, moodboards, color schemes, inspiration boards and the design system are all being developed at this stage. The next step was for our designers to create some excellent and approachable user interfaces for our client’s products. Until our project is pixel-perfect, we work with the client's input and make all the necessary revisions. In order to make sure we are taking into consideration the current design trends, we chose to make use of Neuromorphism, such as:
Glass and Crystals: The gold design was a significant fad last year, simulating genuine gold in all its realism and giving commonplace goods a more luxurious appearance. Glass and crystal with astonishing 3D realism are now in style, taking graphic design to a new level. These translucent materials that go well with the holographic and 3D trends, as well as realistic frost glass backgrounds, will appear more frequently. As an added bonus, the transparent glass trend is also adopted by the new Windows 11 fluent design system.
Candy Colors: Eye-catching color combinations that pop. Graphic design applications of candy colors include typography, animation, web design, graphics, and typography. It attracts attention in a positive way with a powerful yet welcoming ambiance, a touch of psychedelia, and a lot of



3. Implementation
All of the interfaces created in the prior stage were generated during the implementation phase by our developers and designers working collaboratively. We used React and the web3 framework together to build the frontend portion, bridging the gap between blockchain and design. To gather information about our users so that we could improve their experiences individually, we chose the traditional NodeJS approach for the backend.
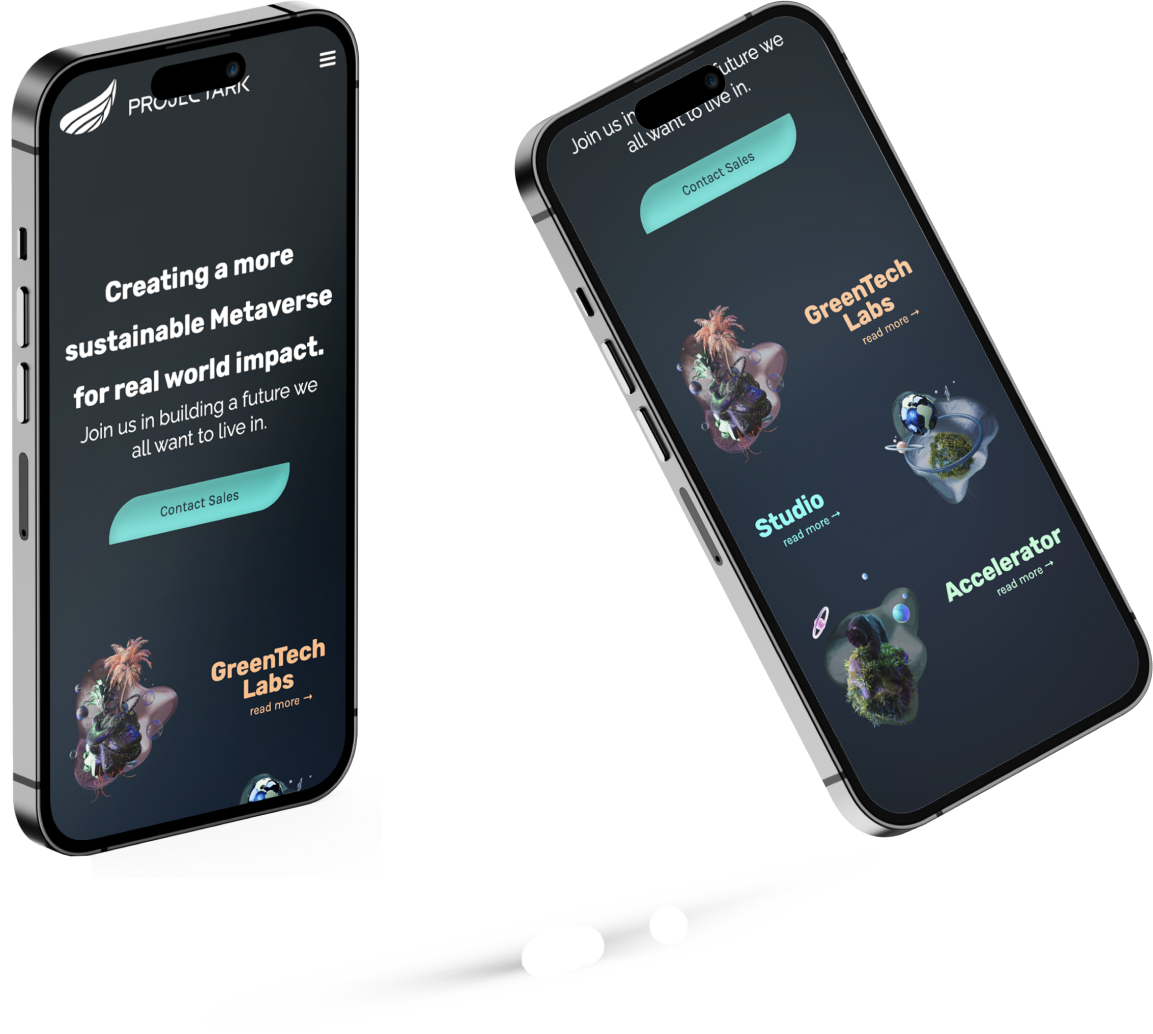
The result: It has become apparent how the landing page presents the services of our clients. A carbon-neutral NFT collection tied to various blockchain applications is also included.
We developed solutions employing many technology platforms, including React, NodeJs, and AWS S3 (for information storage). We created web3-based solutions, including minting and staking applications. In order to save all the data obtained on specific ecosystems, we also succeeded in implementing blockchain solutions and asset management software, which allows you to save audio files, images, videos and pin each one to a certain area on the map of the world, improving the way the environment is described.